by Eugene Tolmachov (SherpaDesk IT Developer)
At SherpaDesk, our developers are continuously working on ways to improve the user experience of our mobile (and desktop) app. We do this by listening to our user's needs and working towards solutions that make our UI/UX experience as intuitive as possible.
Enter Progressive Web Apps.
Progressive Web Apps (or PWAs) are websites that use recent web standards to delivers an app-like experience via regular browsers. One example is Twitter, who recently launched mobile.twitter.com built as a PWA.
Effectively, PWAs are websites, that think (and behave) like mobile apps, but run via regular web browsers.
But wait, there's more. Because PWAs are built with the latest advances in browser and API technology, they offer additional benefits like offline availability and push notifications.
The Advantages Of Progressive Web Apps
How different are PWAs when compared to native apps? A native app is a program designed to be installed on a tablet or smartphone and then run like a program you would run on your desktop computer like Music Player.
A PWA, on the other hand, is a website designed to behave like a mobile app. An example of a PWA is Google Mail because it can perform the same functions as a native mobile app but via an internet browser.
Advantages of PWAs:

PWAs provide a fast experience for users without having to go to an app store to download the app to their device (since it works via a regular browser).

With the help of service workers, you can continue to work even when the network has failed.

With PWAs, the user experience is integrated and seamless. You can use the same user interface across different devices, web browsers, iOS, Windows and Android devices. It also updates automatically.

PWAs also provides the option to be installed on a smartphone’s home screen.

To be a PWA, the web app must be served over a secure network (HTTPs). This is not only best practice, but it also establishes your web application as a trusted site for your users.
SherpaDesk Mobile App
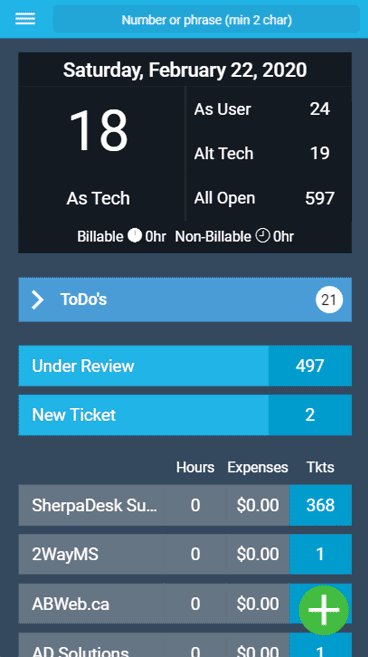
Our SherpaDesk Mobile App also works as a PWA. Feel free to play around with it to explore the benefits of a PWA.

#1 - Point your browser to https://m.sherpadesk.com.
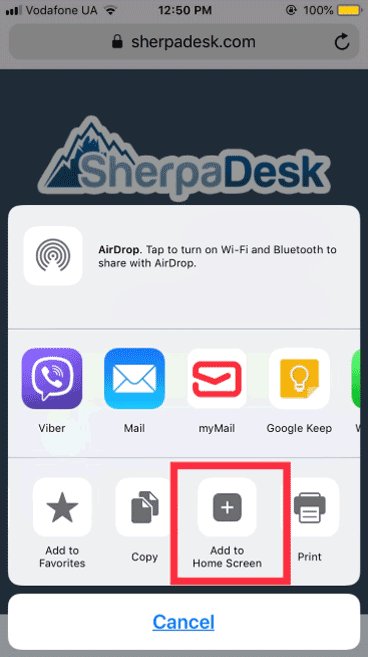
#2 - Add the site to your home screen. This will help you find it again later on. Enjoy!
PS: Our SherpaDesk mobile app also can be found in the iOS App Store, in Google Play and in the Chome Web Store.

SherpaDesk Mobile Updates and New Features
File Upload Restrictions
We want to announce new file upload restrictions to our Main and Mobile App. To prevent virus/malicious actions we'll only allow the uploading of these types of documents:

images

videos

audio

MS Office documents, sheets, presentations


text: txt, rtf, csv, xml

archives: zip, rar, 7z
If you have any questions about this or anything else, please reach out to us at Support@SherpaDesk.com









comments