The Mobile Help Desk Tote
Well, it was bound to happen sometime. The world has gone mobile and we have followed suit. This is the v1 edition of our mobile help desk app and I have to say, as a completely unbiased key member of the development team, I'm really happy with how this worked out (I'll try not to break my arm as I pat myself on the back). That being said let's dig into it a little shall we.
HTML5 is all the rage. It's what all the cool kids are doing.
At the very beginning of the process, we had to decide whether or not to develop an app based around a device (native), or to think broader and include the other 60% of the country that wasn't on an iPhone. It was a short lived discussion. Barring the fact we couldn't afford to hire an army of new developers specifically for this task, and knowing the long lead times for developing native apps, the decision was pretty simple. However, simply building an HTML5 app comes with its own set of challenges, chief among them was getting info in and out.
API? Why bring monkeys into this?
As we we're in the initial phases of rough mockups for the app and workflow, our engineers were hard at work creating an API that everyone could use. This meant that it had to be useful beyond just the capabilities of our mobile app. It had to perform fast, easy to understand and be well documented (that last one is still in the works).
Enough of that, tell me how it works.
I'm glad you asked, let's dig in.
#1 - Point your browser to http://m.sherpadesk.com. "But Ben" you say, "Why don't I have to download this to my phone through iTunes or through Google Play store or whatever other store there is?". Great question. Well, you see, that's the great part of it being an HTML5 solution. No matter what type of device you have, you can access the same app from anywhere.
#2 - Bookmark the site to your home screen. This will help you find it again later on.



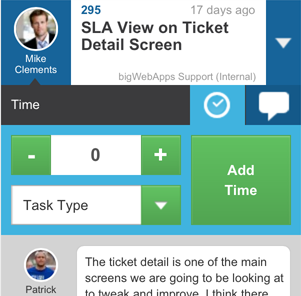
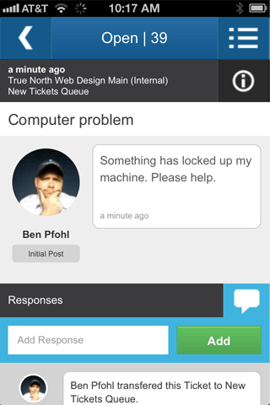
To get to a ticket detail, tap on the body of the ticket in the list. There you will see the full ticket conversation. From here you will be able to add time, contribute to the conversation, pick up a ticket (if its not yours), transfer to another tech or queue, or close a ticket. Tap the info button on the top right hand side to reveal addition info regarding this ticket.
Ok, ok. What else?
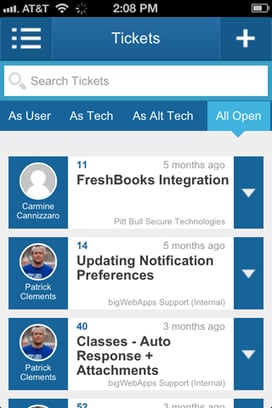
Well for one, you can jump straight to a ticket from any screen. Simply tap the menu button to reveal the side menu bar and at the top and you'll see the input field. Just tap in the field and input your ticket number and hit enter to be taken to any ticket, closed, open, or on hold.
You can also create tickets on the fly. From the ticket list, tap the "+" button on the top right hand side and voila! Enjoy that because that is as much French as I know.
There's plenty more to come for this app. In the future look for the addition of projects, account details, plus much much more.
As it grows be sure to give us your feedback at yeti@sherpadesk.com and let us know what you like. Everything else will be reviewed and tossed :)









comments