This is the first post in a series on we went about optimizing a fully functional professional service platform solution using Ionic 2 (Angular 2) for our production mobile app.
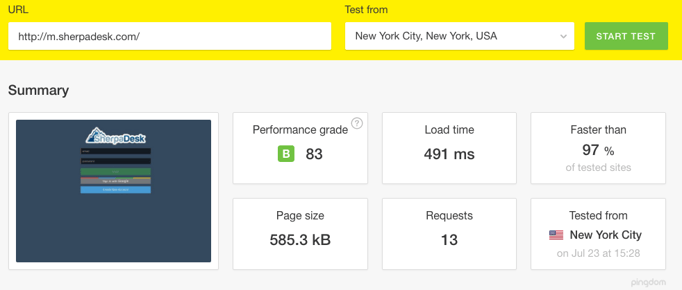
As a result we hope you are able to get the same results (https://tools.pingdom.com/#!/DW6Td/http://m.sherpadesk.com/):
- Loading time improved 2000% (10 sec -> 500 ms)
- Site size decreased 600% (3Mb -> 500 Kb)
- User interaction response speed improved 2000% (2 seconds -> 100ms)
Surprising eh? Here’s the story…
«It takes 8 seconds to load the first page (Tickets). That’s 8 lifetimes in the world of a mobile app! I am tired of the mobile app being slow and jerky.» Jon - CTO | Micajah ITS
«The performance is a little jerky on my iphone 6.» Mike - CIO | Opsec
Those are first impressions from users of SherpaDesk hybrid mobile app, when it was completely rewritten with Ionic 2.
First we needed to identify why users were getting so much latency in the app.
-
initial loading time was too slow
-
touch response was slow
-
server response was slow
So the overall performance of the app just wasn’t providing a good user experience which created a lot of frustrations for our customers.
Technically speaking, we need to tune up our app with those options:
-
Speed up the initial loading time:
-
optimize and minify javascript bundle size
-
minify and optimize css files
-
create loading page with lazy loading of bundle
-
-
Remove a touch response delay
-
reduce server requests to load templates
-
remove 300ms delay on touch response on lists and items
-
-
Improve the server response time:
-
enable web server caching and compression
-
enable client side caching
-
-
Bonus:
-
separate javascript bundle to vendor and user scripts.
-




%201.png?width=559&height=559&name=close-up-women-working-with-devices%20(1)%201.png)